Johku mahdollistaa tuotteen sijainnin esittämisen Google-kartalla, tai toisen karttapalvelun kartalla ko. palvelun upotuskoodia käyttäen. Kartta tulee esille tuotesivulle.
|| Google-kartan näyttäminen edellyttää tuotteen sijaintitietojen lisäksi Google Maps Javascript API-avaimen luontia ja asettamista Johkuun, maksutietojen asettamisen Google Cloud platformiin sekä evästeiden hallinnan kytkentää Johkuun.
|| Custom-karttakoodin tulee olla karttapalvelusta saatu, iframessa oleva upotuskoodi. Script-pohjaiset koodit eivät toimi tuotteella.
Sijaintitietojen asetus tuotteelle
Tuotteen sijaintitiedot edellytetään jotta tuotteen sijainti voidaan näyttää Google-kartalla. Sijaintitieto tarvitaan myös tuotteen näyttämiseksi Nettimökki.fi -palvelussa.
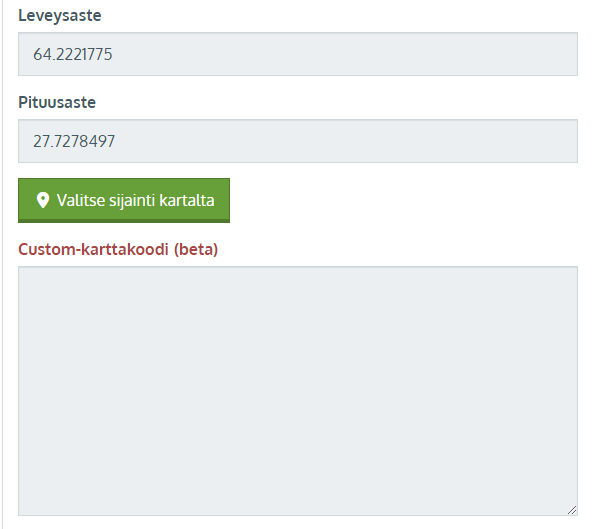
- Mene tuote-editorin välilehdelle Lisätiedot
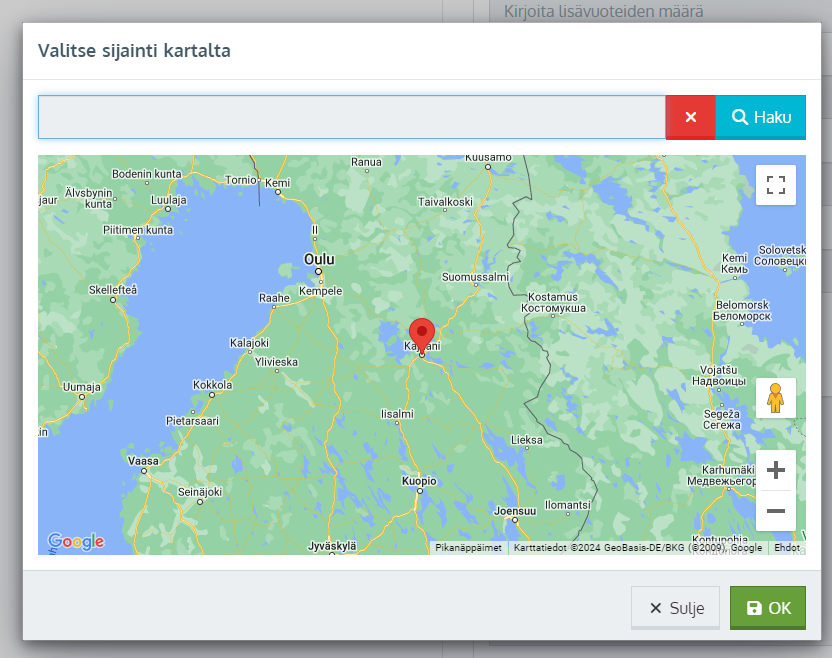
- Syötä leveys- ja pituusaste manuaalisesti tai käytä Valitse sijainti kartalta -toimintoa osoitehakuineen
- Tallenna


Google Maps -karttojen käyttöönotto ja kytkentä Johkuun
Google Maps Javascript API-avaimen luominen
- Avaa Google Cloud Platform Console, kirjaudu sisään Google-tunnuksillasi jos et jo ole kirjautuneena
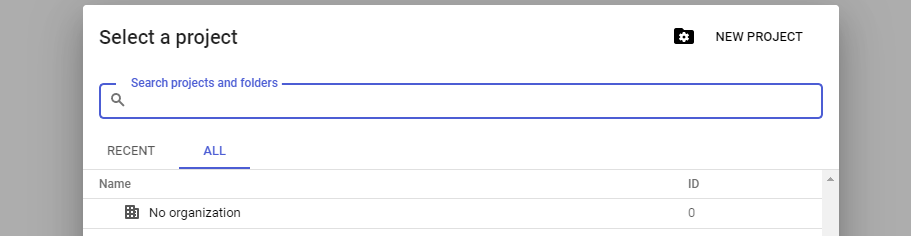
- Valitse yläreunan valikosta olemassa oleva projekti tai luo uusi projekti klikkaamalla valikkoa ja sitten New Project


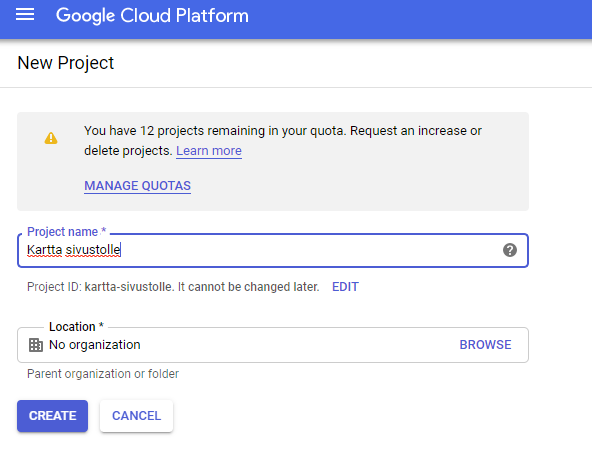
- Jos luot uuden projektin, kirjoita vapaavalintainen karttaprojektin nimi ja klikkaa Create.
Google työstää uutta projektia hetkisen.

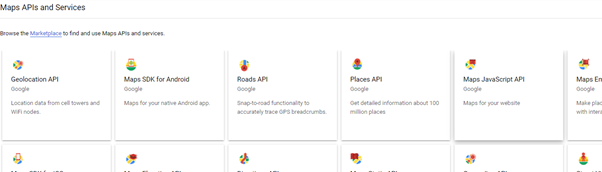
- Valitse Maps APIs and Services ja klikkaa Maps Javascript API -kohtaa

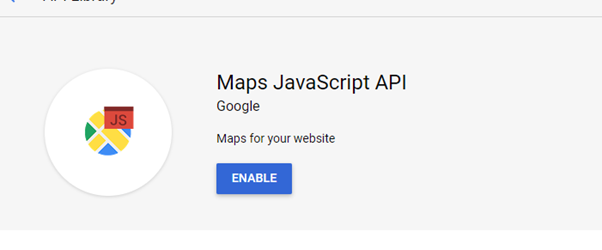
- Klikkaa Maps Javascript API -ikkunassa Enable

- Klikkaa Credentials in APIs & Services -linkkiä

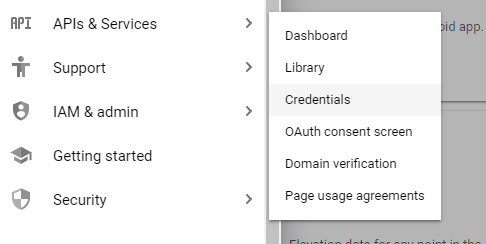
Jos olet käyttänyt Google Cloud Platformia aiemmin, Credentials -kohta löytyy kun klikkaa valikosta APIs & Services > Credentials

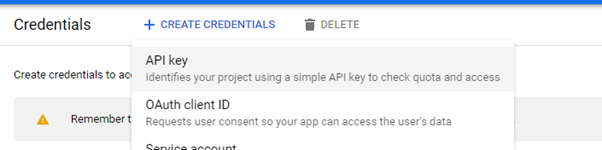
- Klikkaa Create Credentials -kohdan alta API key

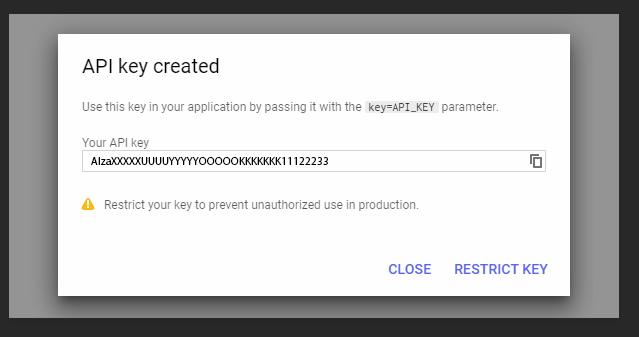
- Nyt esille tulee Googlen generoima API-avain. Kopioi avain talteen ja klikkaa Restrict Key

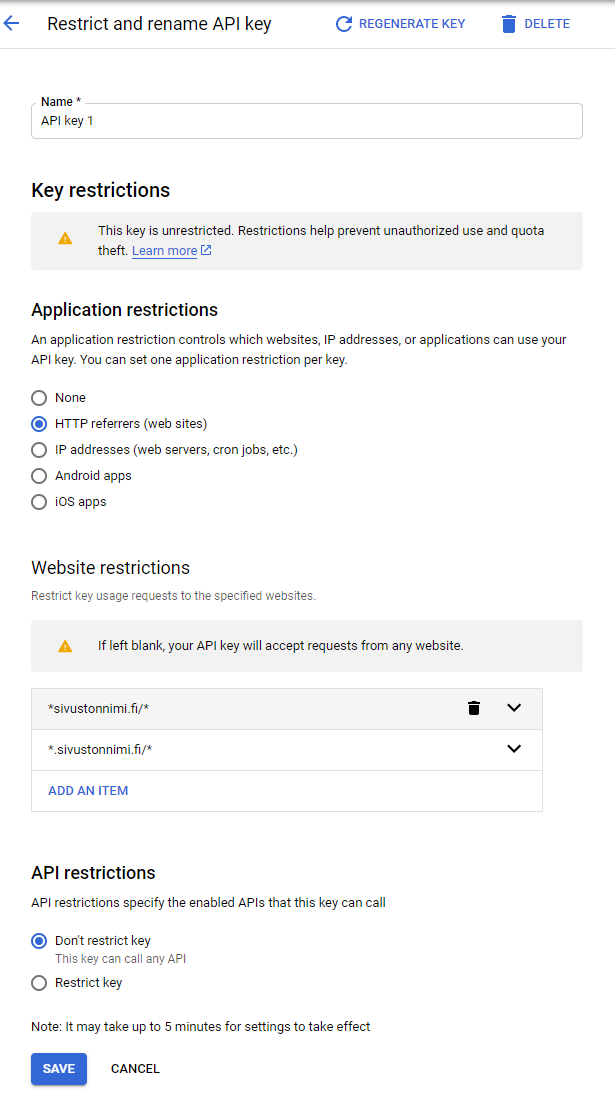
- Mene Restrict and Name Key -sivulla kohtaan Application Restrictions
- Valitse sieltä HTTP-referrers
A. Jos käytät Johku-kaupassasi oletusosoitetta eli [kaupantunnus].johku.com: Lisää rivi (Add an item) https://kaupantunnus.johku.com/*
B. Jos käytät omaa domainia eli Johku kauppapaikkasi on ohjattu näkymään omassa domainissasi oletusooitteen sijasta: Lisää rivit (Add an item) https://.sivustonnimi.fi/ ja https://sivustonnimi.fi/*. Tällä tavalla saat kartan toimimaan kaikissa www.sivustonnimi.fi, info.sivustonnimi.fi sekä sivustonnimi.fi -domaineissa ja alasivuissa - jossa sivustonnimi.fi on oman sivustosi tai kauppapaikkasi domain-nimi ilman www- tai muuta alkua. - API Restrictions -kohtaan voi jättää oletusvalinnan Don’t restrict key

- Tallenna muutokset
- Jos et kopioinut vielä API-avainta talteen, saat sen kopioitua tältä sivulta tai voit käydä kopioimassa se myöhemmin
Maksutietojen asettaminen Google Cloud Platformiin
Google-karttojen käyttäminen edellyttää myös maksutietojen syöttämistä Googlen Cloud Platformiin.
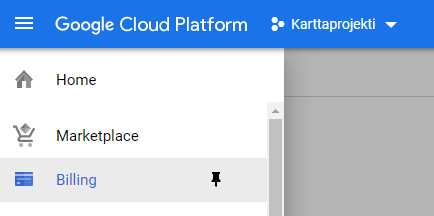
- Klikkaa valikosta Billing, tai klikkaa suoraan laskutuksen asettamisen sivulle

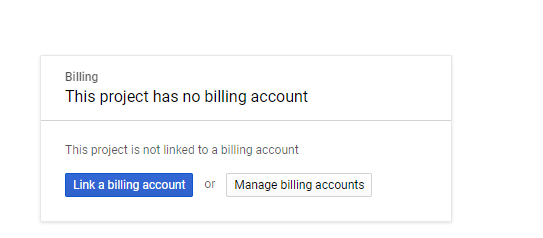
- Klikkaa Link a billing accoun

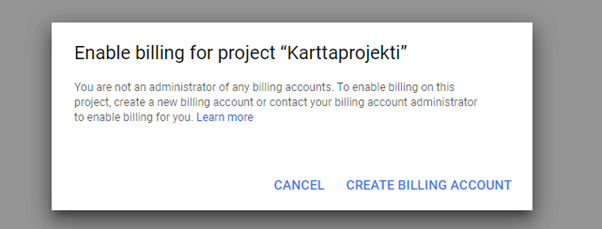
- Klikkaa Create Billing Account

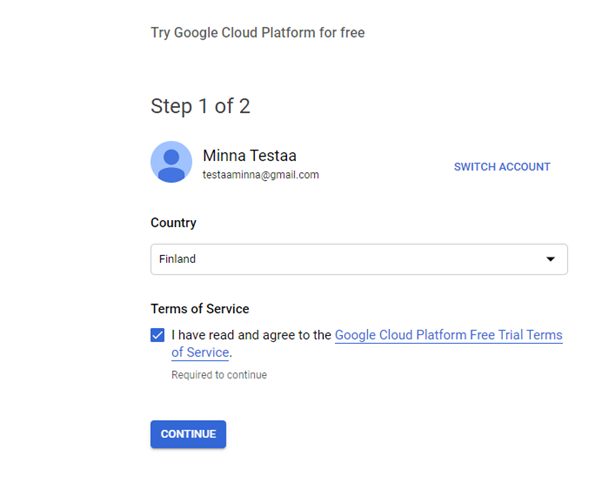
- Tarkista että tili- ja maatiedot ovat oikein, klikkaa ehdot hyväksytyiksi ja klikkaa Continue

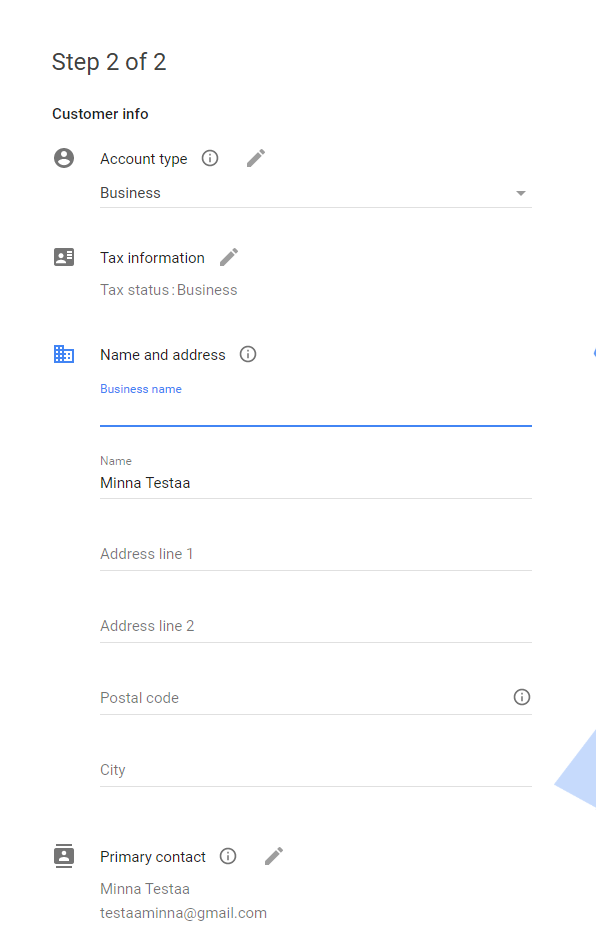
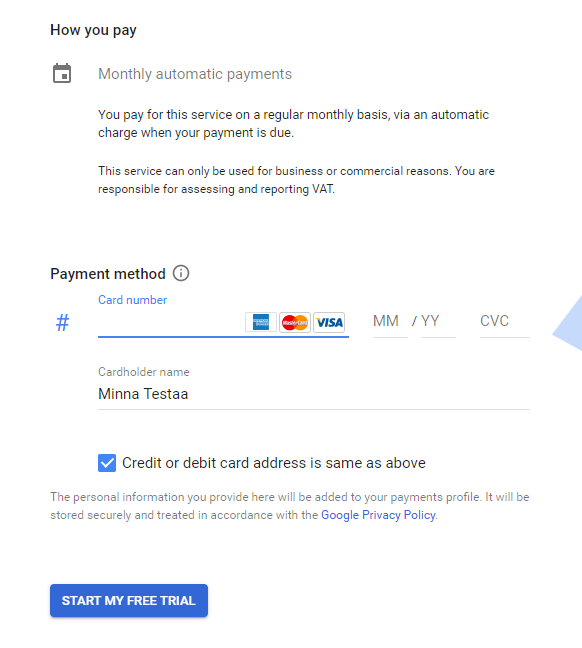
- Syötä yritystiedot ja maksukortin tiedot


- Klikkaa lopuksi Start my free trial
Google Maps -avaimen asettaminen Johkuun
- Mene Johkussa Asetukset > Perusasetukset > Muut -sivulle
- Liitä tai kirjoita Google Maps API-avain kenttään
- Tallenna sivu

|| Tämän jälkeen kytke lisäksi Cookiebot-evästeiden hallinta käyttöön kauppaasi, tai tee evästeiden hallinta Google Tag Managerin kautta.
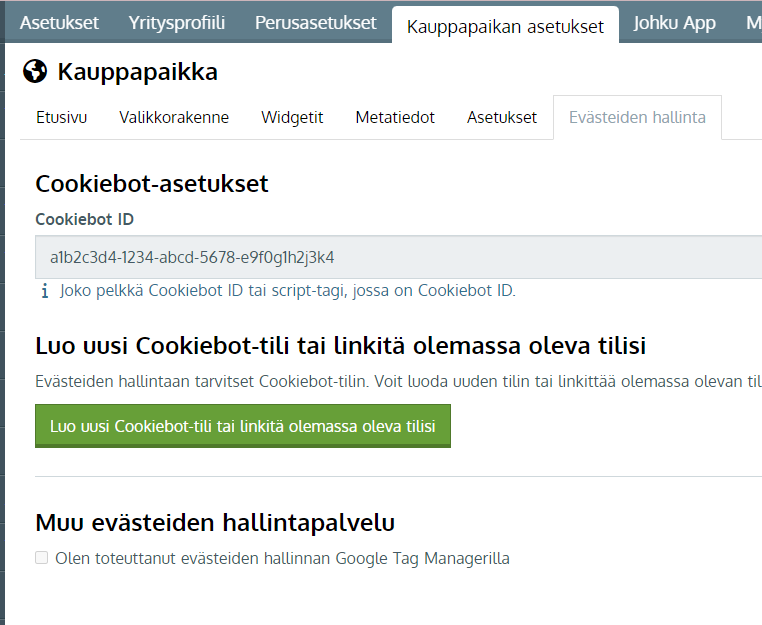
Evästeiden hallinnan kytkentäasetukset tehdään Johkussa Asetukset > Kauppapaikka > Evästeiden hallinta -sivulla.

| Kun ylläolevat Johku-tuotteen sijaintitiedot, Google Cloud Platformin asetukset ja tiedot, Google Maps-avaimen syöttö Johkuun sekä evästeiden hallinnan käyttöönotto on tehty, Google-kartan tulisi näkyä tuotesivulla Johkussa.
Karttapalvelun upotuskoodin käyttäminen
Jos kohteesi on esillä toisessa karttapalvelussa ja ko. karttapalvelusta on saatavilla iframe-upotuskoodi, niin voit syöttää tämän koodin tuotteellesi Johkuun. Tällöin ko. karttapalvelun kartta näytetään Johkun tuotesivulla.
Johku ei tue script-pohjaisia upotuksia joten kartan upotuskoodin tulee olla iframe-pohjainen.
- Lataa upotuskoodi käyttämästäsi karttapalvelusta
- Mene Johkussa tuotesivun Lisätiedot-välilehdelle
- Syötä upotuskoodi kenttään Custom-karttakoodi
- Tallenna
- Tarkista kartan näkyminen Johkun tuotesivulla. Jos kartta ei näy oikein, tarkista kartan upotuskoodi ja kohteesi näkyminen karttapalvelussa